زر التالي و السابق داخل مواضيع بلوجر
اصبحنا نلاحظ كثيرا زر التالي و السابق على مواقع و مدونات الفيرال . و يستعمل زر التالي و السابق في عدة مناطق على مدونة بلوجر .مثلا نشاهد في بعض مدونات بلوجر ان زر التالي و السابق يوجد في مكان ترقيم المدونة. و في اغلب الاحوال نجد زر التالي و السابق داخل صفحة المواضيع بحيث يتم التنقل بواسطتهما الى المواضيع الاخرى .
اما بالنسبة لهده التدوينة فهي لاضافة الزر التالي و السابق داخل المواضيع قصد تقسيمها و الاستفادة من صعود نسبة ظهور اعلانات ادسنس ادا كنت تستعملها .
مشاكل زر التالي و السابق
بعد اضافة الزر التالي و السابق داخل مواضيع مدونة بلوجر .في هده الحالة فانك تقوم بتقسيم الموضوع او المشاركة الى عدة اقسام. بحيث يولد في هده الاقسام روابط اخرى لنفس الرابط الاصلي للموضوع. و ستلاحض على ادوات مشرفي المواقع انه يتم اضافة وسوم اخرى و راء كل رابط تم تقسيم موضوعه بالزر التالي و السابق . بالشكل الموالي atpage=1 او atpage=2 حسب عدد تقسيمات الموضوع .مما يولد المحتوى المكرر بمعنى موضوع واحد له عدة روابط .
في هده الحالة لن تبقى عناكب محركات البحث تعرف من هو الرابط الاصلي و المراد ارشفته و بالتالي فانها تستتنني جمع الروابط و لا تارشف اي رابط منهم حتى الاصلي . و عادة ما تكون قوالب بلوجر المستعملة لا تتوفر على سمة Canonical على اكواد الميتا Meta . و لتفادي مشكل المحتوى المكرر بعد اضافة الزر التالي و السابق على مدونة بلوجر عليك مراجعة موضوع مشاكل الزر التالي و السابق على مدونة بلوجر.
كيفية اضافة الزر التالي و السابق على بلوجر
لاضافة الزر التالي و السابق لتقسيم مواضيع مدونة بلوجر . يجب عليك اضافة بعض الاكواد في تلاتة مناطق على كود تحريري القالب.
زر التالي و السابق المرحلة الاولى :
على لوحة التحكم بلوجر وعلى قسم المظهر قم اولا باخد نسخة احتياطية للقالب قصد ادا حدث اي خطأ ترجع للنسخة . و على كود تحرير html قم بالنقر على Ctrl+F من لوحة المفاتيح و ابحث في نافدة البحث الوسم التالي :
]]></b:skin>
فوقه مباشرة ضع الكود الاول كما تبين الصورة اسفله :
تحميل الكود الاول لزر التالي والسابق لمدونات بلوجر باللغة الانجليزية .
تحميل الكود الاول لزر التالي والسابق لمدونات بلوجر باللغة العربية .
طريقة اضافة زر التالي و السابق المرحلة التانية :
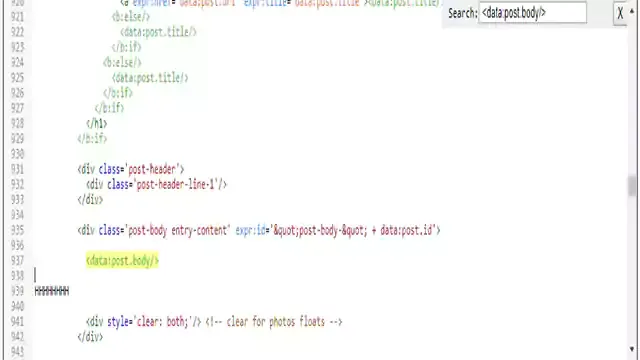
بعد اضافة الكود الاول فوق الوسم ]]></b:skin> داخل كود تحرير القالب . نقوم ايضا بالبحث على الوسم التالي :
<data:post.body/>
قد تجد هدا الوسم متكرر عدة مرات حسب كل قالب . ما عليك فعله هو معاينة اين يمكن وضع الكود التاني في المكان الصحيح بعد الوسم <data:post.body/> . حيث سنستعمل بعد كل و سم <data:post.body/> حروف معينة لمعرفة مكان وضع الكود بطريقة سهلة .
نبحث على الوسم <data:post.body/> داخل كود تحرير القالب و بعد كل و سم نضع عددمن الحروف كالمبين في الصورة :
حسب القالب المستعمل وجدت الوسم <data:post.body/> متكرر مرتين فقكت بوضع بعد الوسم الاول عدد من الحروف الانجليزية من الحرف HHHH . و بنفس الطريقة قمت بوضع كدالك حوف اخرى تحث الوسم <data:post.body/> التاني من حرف NNNN .
بعد اضافة كل من الحروف H و N تحث الوسمين <data:post.body/> . نقوم بحفض المضهر و نتوجه مباشرة الى قسم المشاركات على لوحة منصة بلوجر. بحيث نقوم بعرض اي مشاركة حتى نتمكن من معرفة وضع الكود التاني لزر التالي و السابق على مدونة بلوجر .
بعدما قمت بحفض المظهر و نشر احد المشاركات و جدت الحوف N داخل و اسفل المواضيع و المشاركات لمدونة بلوجر الخاصة بي كما تبين الصورة .
في هده الحالة سنقوم باضافة الكود التاني لزر التالي و السابق لتقسيم مواضيع بلوجر . مكان الحروف N المتواجدة تحث الوسم التاني <data:post.body/> . مع حدف الحروف H التي تم وضعها تحت الوسم الاول <data:post.body/> . لان في هده الحالة ما يهمنا حسب قالب فيرال نوفا ViralNova لمدونة بلوجر هو وضع كود الزر التالي و السابق مكان الحرو ف NNNNN .
بعد وضع الكود التاني لزر التالي و السابق تحث الوسم التاني <data:post.body/> حسب قالب فيرال نوفا . لان هنا يختلف عدد وسوم <data:post.body/> حسب كل قالب . يمكن ان تجد وسمين الى اكثر . اما حسب القالب المستعمل فان المكان الصحيح لوضع الكود التاني هو الوسم رقم 2 <data:post.body/> .
من المهم جدا بعد اضافة الكود التاني لزر التالي و السابق تحث الوسم <data:post.body/> .ماعليك فعله هو مسح او حدف كل من الوسم التاني <data:post.body/> و الحروف NNNN . التي اضيفت لمعاينة مكان وضع الكود التاني لزر التالي و السابق لتقسيم مواضيع مدونة بلوجر قبل حفض المظهر. كما تبين الصورة الموالية :
بعد حدف كل من الوسم التاني و الحروف بعد اضافة الكود التاني لزر التالي و السابق لتقسيم مواضيع مدونة بلوجر . وبعد حفض المضهر للقالب . نتوجه مرة اخرى الى قسم المشاركات على لوحة مفاتيح منصة بلوجر. قصد التعديل او تقسيم المواضيع بعد التعديل او اضافة رمز تقسيم المواضيع و المشاركات .
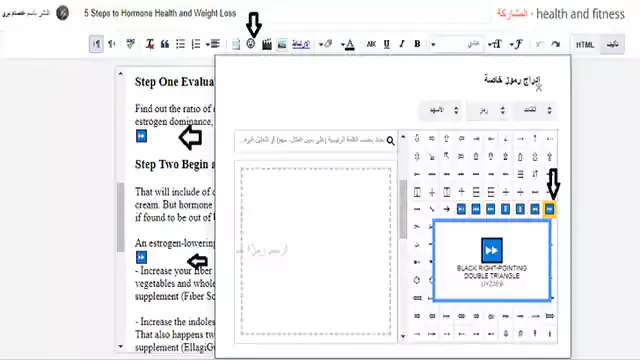
لتقسيم المواضيع و المشاركات مدونة بلوجر . وبعد اضافة كل من الكودين لزر التالي و السابق . ولجعل المواضيع و المشاركات تتجزء . يجب اضافة رمز داخل اعدادات المواضيع بحيث من خلاله نتحكم في عدد اقسام او اجزاء الموضوع مع تحديد المكان كماتبين الصورة التالية :
بعد تحديد الاماكن التي تريد ان تضاف اليها ازرار التالي و السابق داخل المشاركات و بعد تحديث المشاركة و عرضها ستبين لنا الصورة كيفية يتم تقسيم المواضيع من خلال زر التالي و السابق مع مكانين لوضع اعلانات ادسنس لرفع مستوى الضهور للاعلان و رفع كدلك معدل النقر الدي بدوره يرفع من ارباح ادسنس.
اضافة اعلانات ادسنس فوق و تحث الزر التالي و السابق
لاضافة اعلانات ادسنس فوق و تحث زر التالي و السابق لتقسيم مواضيع مدونة بلوجر .يجب نسخ كل من الكلمتين "فوق الازرار" و البحث عنها داخل كود تحرير HTML للقالب تم اضافة شفرة متجاوبة من اعلانات ادسنس بالشكل الدي تبين الصورة :
بنفس الطريقة نضيف الاعلان التاني لجوجل ادسنس تحت زر التالي و السابق بعد البحث عن كلمة "تحت الازرار" داخل كود تحرير القالب . وبعد اضافة الاعلانات تحت و فوق الزر التالي و السابق . نقوم بحفض المظهر..
تحميل الكود التاني لزر التالي و السابق لتقسيم مواضيع مدونة بلوجر باللغة الانجليزية .
تحميل الكود التاني لزر التالي و السابق لتقسيم مواضيع مدونة بلوجر باللغة العربية .